چرا طراحی سایت ریسپانسیو برای فروشگاه اینترنتی مهم است؟
اکثر کاربران از موتور های جستجو برای یافتن موضوعات دلخواه استفاده می کنند. پس مهمترین وسیله برای دیدن سایت شما موتور های جستجو هستند. شما می توانید با راه اندازی فروشگاه اینترنتی کسب و کار خود را معرفی کنید همچنین مشتریان زیادی را جذب کنید. اما در طراحی فروشگاه اینترنتی نکته حائز اهمیت یعنی ریسپانسیو را به خاطر بسپارید.
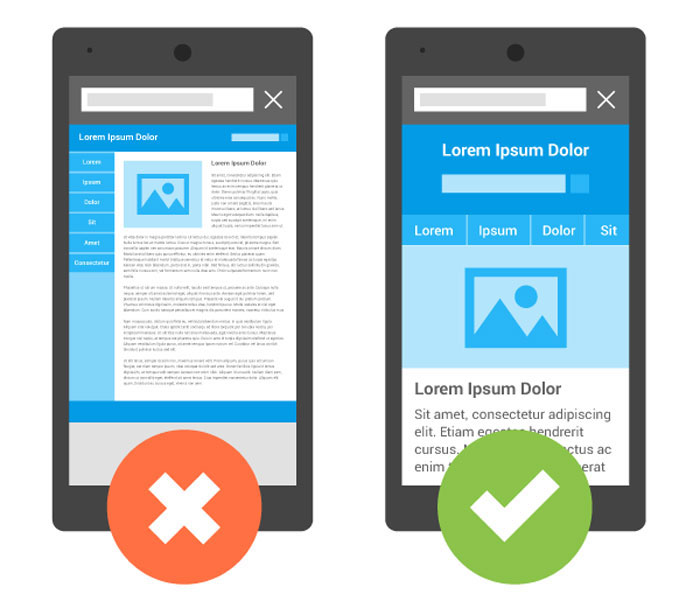
ریسپانسیو یا واکنش گرا بودن سایت نوعی فرایند طراحی وب سایت است و کمک می کند کاربران، سایت شما را در هر دستگاهی به شیوه صحیح ببینند. طراحی سایت واکنش گرا چیست؟
در تعریفی دیگر میتوان گفت ریسپانسیو یعنی تطبیق دادن سایت با انواع دستگاه های مختلف از جمله موبایل، تبلت و. . . جهت آشنایی بیشتر با ریسپانسیو با ما تا انتهای مقاله همراه چالاک سافت باشید.
طراحی سایت واکنش گرا چیست؟
به فرایند طراحی سایت که امکان مشاهده صفحات وب برای تمام دستگاه ها در هر اندازه به صورت صحیح فراهم است طراحی سایت واکنش گرا می گویند. مهم ترین مواردی که باید در این زمینه رعایت شوند. عبارتند از: قابلیت نمایش صحیح عناصر و محتوا و همچنین نحوه چیدمان آنها. با استفاده از این طراحی دیگر نیازی نیست برای دستگاه های مختلف نسخه های متفاوتی طراحی کنید.

ساخت فروشگاه اینترنتی ریسپانسیو؟
در دهه های اخیر اکثر کار های اینترنتی از طریق دستگاه های تلفن همراه و تبلت انجام می شوند و این آمار روز به روز در حال افزایش است.
ایجاد فروشگاه اینترنتی به گونه ای است که به خوبی اندازه خود را با اندازه صفحه نمایش هوشمند سازگار سازد به شیوه ای که پیمایش در سایت به آسانی صورت پذیرد. همچنین کاربران جهت مشاهده تمامی قسمت های سایت در خرید دچار زحمت و اشتباه نشوند.
سایت هایی که از سیستم های مدیریت محتوای آماده استفاده می کنند:
استفاده از قالب برای این دسته از کاربران بسیار مفید است. اگر الان قالبی روی سایتتان است آن را تست کنید. در صورتی که ریسپانسیو نبود آن را تغییر دهید. از طریق فروشگاه ها قالبی را خریداری کرده و روی سایت خود نصب کنید.
در هنگام خرید قالب ریسپانسیو بودن آن را چک کنید. چون اکثر اوقات پیش می آید که قالب زیبا هستند اما ریسپانسیو نیستند. قالب های رایگان نیز وجود دارند اما به درستی بومی سازی نشده اند و در هنگام فارسی سازی دچار مشکل می شوند.
مطالب مرتبط: طراحی فروشگاه اینترنتی در تهران
سایت هایی که از سیستم مدیریت اختصاصی استفاده می کنند:
امکان استفاده از قالب های آماده برای وب سایت هایی که با استفاده از سیستم مدیریت اختصاصی طراحی شده اند وجود ندارد.
چنین سایت هایی باید به کمک یک متخصص و توسعه دهنده قالب، قالب خود را بهینه سپس آن را ریسپانسیو کنند. بخاطر داشته باشید که علاوه بر هزینه، زمانی را هم از شما می گیرد.

سایت ریسپانسیو و تاثیرات آن روی فروش چیست؟
سایت ریسپانسیو در فروش هم تاثیرات فراوانی دارد. چون بسیاری از کاربران با استفاده از موبایل از سایت شما بازدید میکنند. در چنین شرایطی اگر مشتری وارد صفحه محصول شود و نتواند به راحتی اطلاعات را بخواند با مشکل روبرو خواهد شد و تصمیم می گیرد که نه تنها از سایت شما خرید نکند بلکه به سایت رقیبانتان سر بزند. به همین دلیل داشتن سایت ریسپانسیو باعث افزایش مشتریان سایت می شود.
مطالب مرتبط: آموزش راه اندازی فروشگاه اینترنتی
مزایای طراحی ریسپانسیو چیست؟
انعطاف پذیری سایت ریسپانسیو:
در هنگام طراحی و پیاده سازی سایت واکنش گرا می توان بخشی از سایت را در تلفن های همراه نمایش نداد. اما جایگزین آنها موارد دیگری را قرار داد.
افزایش بازدید از سایت و در نتیجه افزایش فروش:
در هنگام طراحی سایت به ویژگی ریسپانسیو آن توجه داشته باشید. سایت هایی که روی موبایل، تبلت و سایر دستگاه های دیگر قابل مشاهده باشند ترافیک بیشتر و در نتیجه فروش بیشتری خواهند داشت.
پویایی سایت:
نمایش کلیه اجزای سایت در قالبی کوچکتر به کاربران از مهم ترین مزیت های وب سایت ریسپانسیو است. در سایت های واکنش گرا سایت دقیقا با سایز و قالب دستگاه بازدید کننده هماهنگ می شود.
سبقت از رقبا:
بسیاری از مدیران مخاطبان خود را به دلیل نادیده گرفتن ریسپانسیو سایت از دست می دهند. چون سایت واکنش گرا مخاطبان بیشتری را از هر نوع دستگاه هوشمندی با هر اندازه صفحه نمایش جذب خواهد کرد.
صرفه جویی در زمان و هزینه طراحی:
قبل از فراگیر شدن طراحی ریسپانسیو برای طراحی هر نوع صفحه نمایش هزینه ای جداگانه صرف می شد. اما بعد از ایجاد طراحی واکنش گرا دیگر نیازمند نیستید که با ورود هر دستگاه جدید به بازار قالب جداگانه طراحی کنید.
آیا طراحی ریسپانسیو معایبی هم دارد؟
طراحی سایت واکنش گرا تاثیری در افزایش سرعت بارگذاری ندارد:
کاربران زیادی دچار اشتباهات فکری می شوند. آنها به این فکر می پردازند که طراحی سایت ریسپانسیو موجب افزایش سرعت بارگذاری سایت می شود. در واقع این طراحی هیچ گونه تاثیر مثبتی در افزایش سرعت بارگذاری ندارد.
برخی مرورگر ها کاربران طراحی ریسپانسیو را به درستی نمایش نمی دهند:
استفاده از دستورالعمل های css به نام مدیا کوئری تکنولوژی جدیدی می باشد که در برخی مرورگر های کاربران پشتیبانی نمی شود. البته چون کاربران زیادی از گوگل کروم و موزیلا فایر فاکس استفاده می کنند، برای افراد زیادی این مشکل وجود ندارد.

رعایت یکی از فاکتور های سئو و بهبود سئو؟
یکی از فاکتور مهم سئو برای افزایش رتبه سایت در گوگل، طراحی ریسپانسیو است. موتور های جستجو شانس وب سایت هایی که برای کاربران ارزش قائل شده اند و دارای طراحی مناسبی هستند را در نتایج اولیه جستجو افزایش میدهد.
مطالب مرتبط: ۲۱ فاکتور مهم سئو فروشگاه اینترنتی
سایت خود را بر روی دستگاه های تلفن همراه آزمایش کنید:
جهت اطمینان از کارکرد هر عنصر سایت در دستگاه های مختلف ابتدا سایت را در تلفن های همراه آزمایش کنید. مطمئن شوید عکس و فیلم ها به درستی بارگیری می شوند.
سپس لینک ها را بررسی کنید که آیا لینک ها به صفحه مناسب می روند و سایت آنگونه که می خواهید کار می کند. زیرا همان طور که میدانید اگر سایت ریسپانسیو نباشد تعداد کاربران روز به روز کاهش می یابد.

دو راه ساده برای بررسی ریسپانسیو بودن یک وبسایت
تغییر اندازۀ صفحه مرورگر:
برای بررسی دقیق تر نسخه های مختلف، مرورگر را از حالت تمام صفحه خارج کرده و صفحه را به دلخواه بزرگ و کوچک کنید. زمانی که اندازه مرورگر را تغییر میدهید سایت خودش را تطبیق خواهد داد. شما نیز در این شرایط از نمایش آن در هر اندازه ای اطمینان حاصل می فرمایید.
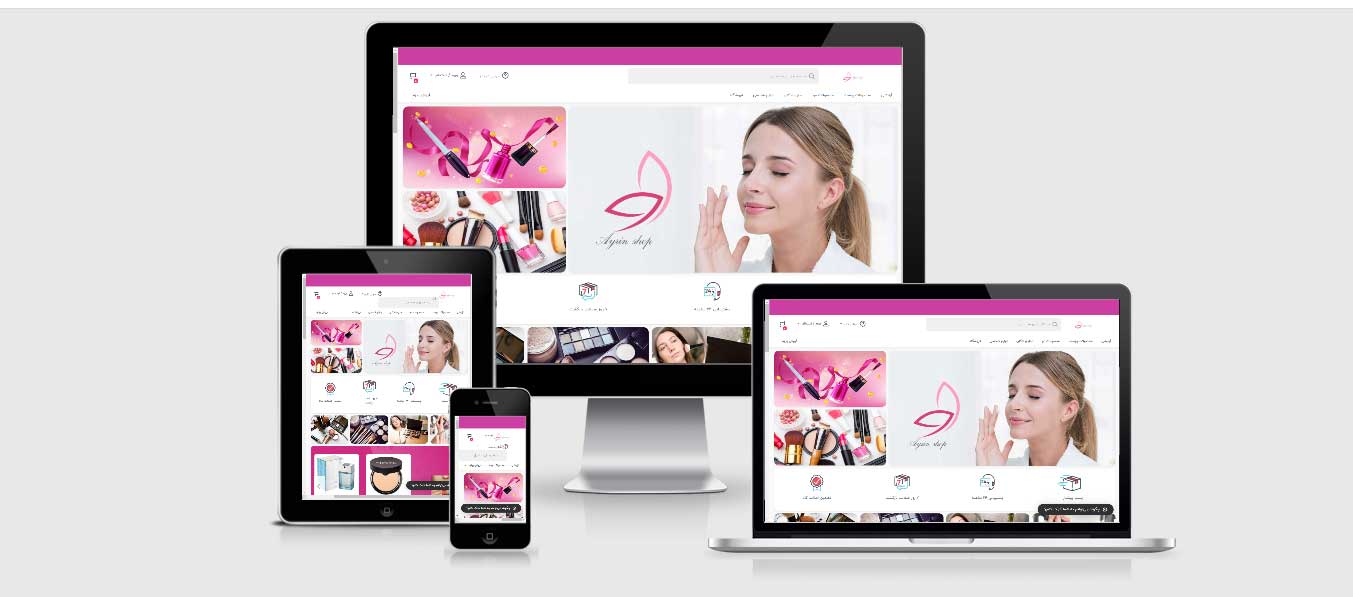
وبسایت Am I Responsive:
سایت Am I Responsive چهار نسخه کامپیوتر، لپ تاپ، تبلت و موبایل را به نمایش می گذارد. پس به این سایت مراجعه کرده و آدرس سایت خود را وارد کنید سپس واکنش گرایی سایت خود را بررسی کنید.
نتیجه گیری
با ریسپانسیو کردن سایت کاربران بیشتری را جذب کنید و ماندگاری آنها را در سایت افزایش دهید. زمانی که سایت واکنش گرا باشد و در هر سیستمی بتواند به خوبی نمایش داده شود رضایت کامل کاربران را به دنبال خواهد داشت. در چنین مواقعی با توجه به اینکه خواسته گوگل رضایت کاربران است.
می توان امتیاز بیشتری کسب کرد و به عنوان یک سایت معتبر شناخته شد. در ساختار سایت فاکتور های زیادی مد نظر گرفته می شوند و ریسپانسیو بودن سایت یکی از مهمترین فاکتور در سال های اخیر است که نتیجه عالی در بر دارد.