ابزار Page Speed Insights
سرعت سایت یکی از موارد مهمی است که مدیران سایت بسیار به آن توجه می کنند. زیرا سرعت لود سایت برای کاربران بسیار مهم است. هر ثانیه تاخیر در بارگزاری صفحات سبب افزایش ۱۶ درصدی نارضایتی کاربران می شود.
طبق اطلاعات بدست آمده کاربران سایت هایی را که سرعت لود آن ها از ۳ ثانیه بیشتر است را رها می کنند و سراغ سایت های دیگر می روند. برای سنجش سرعت سایت ابزارهای زیادی وجود دارند. که هر کدام شاخص هایی را بررسی می کنند و راه حل هایی را به ما نشان می دهند. ما در این مقاله چالاک سافت قصد داریم ابزار Page Speed Insights را با هم بررسی کنیم.
ابزار Page Speed Insights چیست؟
Page Speed Insights یک از ابزارهای آنالیز سایت و برای گوگل است که برای تست سرعت سایت به کار می رود. امروزه Page Speed Insights به عنوان معیاری برای سنجش سایت در نظر گرفته می شود. این ابزار به سایت ها امتیاز ۰ تا ۱۰۰ می دهد. کمترین شاخص صفر و مربوط به سایت های بسیار کند است و بهترین شاخص ۱۰۰ که برای سایت های با سرعت بالا در نظر گرفته می شود.
مطالب مرتبط: سئو (SEO) چیست؟
و این شاخص ها را برای هر دو نسخه دسکتاپ و موبایل نشان می دهد. این شاخص ها را روی یک دایره نشان می دهد. برای سایت هایی با امتیاز ۰ تا ۴۹ دایره قرمز و امتیاز بسیار کند، سایت های ۵۰ تا ۹۸ متوسط با رنگ نارنجی و ۹۸ تا ۱۰۰ برای سایت هایی با بهترین سرعت را که با سبز نشان می دهد.

Page Speed Insights چه چیزهایی را بررسی می کند؟
- میانگین زمان بارگذاری صفحات وب چقدر است؟
- زمان بارگیری صفحات شما
- امتیاز نهایی سایت
- پیشنهادات روش هایی برای بهینه سازی زمان بارگیری
شاخص های اندازه گیری سایت در ابزار Google PageSpeed Insights
FCP (First Contentful Paint) اولین نمایش محتوایی:
- سایت های سریع کمتر از یک ثانیه
- سایت های معمولی بین ۱ تا ۳ ثانیه
- سایت های کند بیشتر از ۳ ثانیه
FID (First Input Delay) تأخیر تا اولین ورودی:
- سایت سریع کمتر از ۱۰۰ میلی ثانیه
- سایت معمولی بین ۱۰۰ تا ۳۰۰ میلی ثانیه
- سایت کند بیشتر از ۳۰۰ میلی ثانیه
دلایل محبوبیت Page Speed Insights
نشان دادن شاخص سرعت: این ابزار همانطور که در بالا نیز گفتیم به سایت ها از نظر سرعت شاخص ۰ تا ۱۰۰ می دهد.
طرح رنگی: این ابزار مشکلات سایت را با علامت های تیک سبز و دایره نارنجی و همچنین مثلث زرد نشان می دهد. که باعث می شود مشکلات سایت را بشناسید و آن ها را اولویت بندی کنید.
ارائه پیشنهادات: Page Speed Insights بازخورد مستقیم را برای رفع مشکلات سایت به شما پیشنهاد می دهد.
معرفی بخش های مختلف ابزار Page Speed Insights
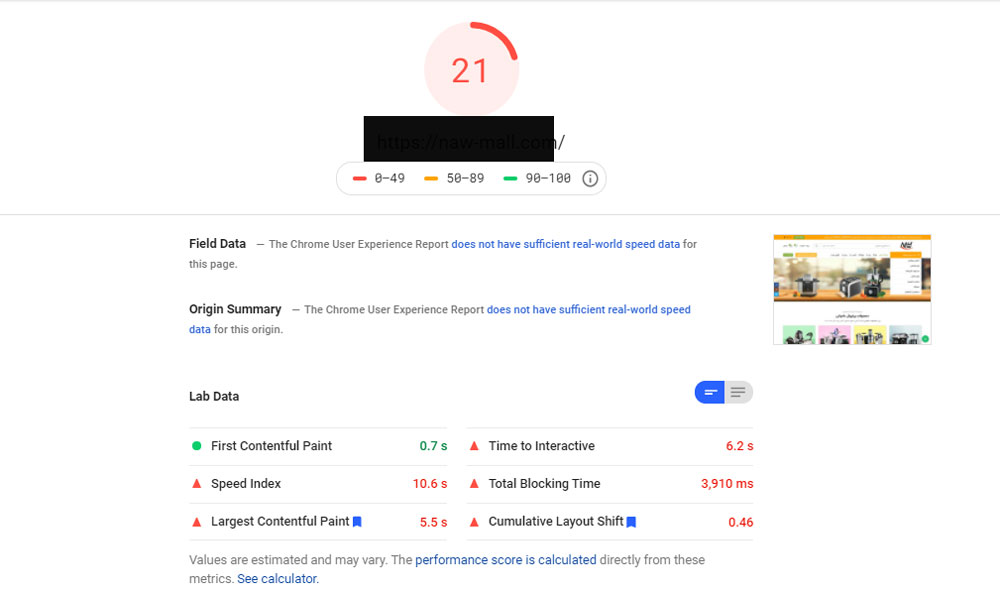
معرفی بخش Lab Data
First Contentful Paint : این قسمت زمان بارگذاری اولین تصاویر و متن ها را در سایت نشان می دهد. هرچه متن بکار رفته در سایت بیشتر باشد. سرعت لود سایت بیشتر خواهد بود.
First Meaningful Paint : این قسمت مانند قسمت قبل است با این تفاوت که زمان بارگذاری کلی صفحه و زمانی که صفحه به کلی لود شده است را به ما نشان میدهد.
Speed Index : در این قسمت سرعت ایندکس سایت را به ما نشان می دهد. سرعت ایندکس صفحات بسیار مهم است و باید به آن توجه کنیم.
Time to Interactive : این بخش نشان دهنده مدت زمان تعاملی یک صفحه است که به دو صورت تند و آهسته نشان داده می شود.
Max Potential First Input Delay : این بخش نشان دهنده تاخیر ورودی به سایت است که بر حسب میلی ثانیه نشان داده می شود.

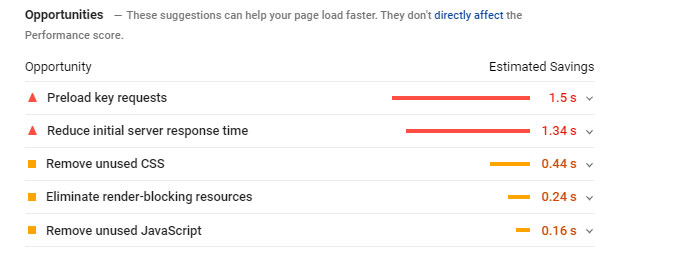
معرفی بخش Opportunity
این قسمت به عنوان یک راهنما برای شما در نظر گرفته شده است. و خطاها و ارورها و مشکلات سایت را به شما نشان می دهد. در ادامه آن ها را بررسی می کنیم.
خطاهایی را که گوگل اسپید با رنگ نارنجی به ما نشان می دهد نشان دهنده قسمت هایی است که نیاز به بهبود دارند.
موارد قرمز باعث شده که به شدت بر سرعت سایت تاثیر گذارند پس باید هرچه زودتر رفع شوند.
با کلیک بر روی هر یک از قسمت ها می توانید مشکلات سایت را ببینید و آن ها را رفع کنید. رفع هر یک از قسمت ها می تواند در افزایش سرعت سایت موثر باشد.

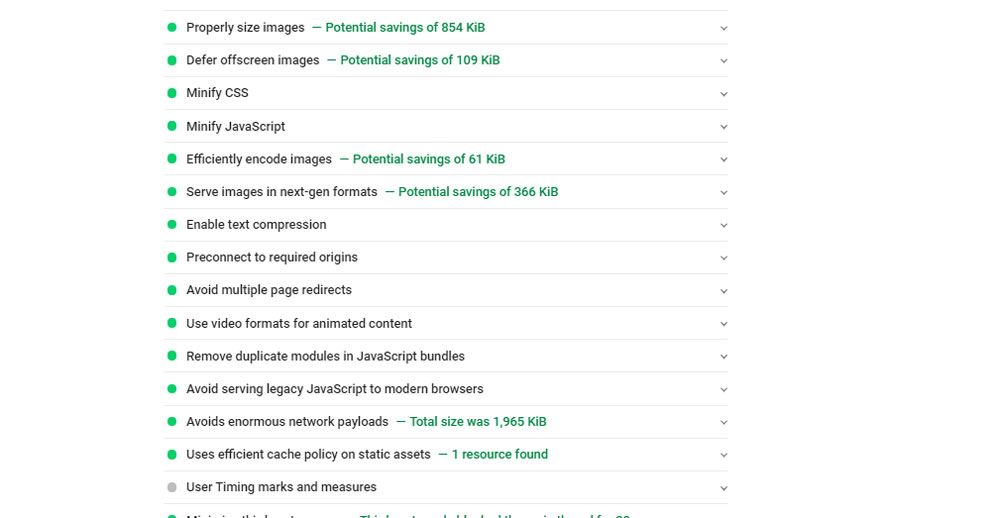
معرفی بخش Passed audits
این قسمت مربوط به نکات مثبت سایت شما هستند که با رنگ سبز نشان داده می شوند. هر چه تعداد موارد این قسمت بیشتر باشد. سایت شما دارای امتیاز بالاتری است.

شاخص خوب PageSpeed چگونه به دست می آید؟
با گشتن در اینترنت می توانید راههای زیادی را جهت سبز شدن شاخص سرعت سایت به دست آورید. هرچند شاخص موبایل نیز خود به یک دردسر تبدیل شده است. بسیاری فکر می کنند سرعت سایت به تنهایی نشان دهنده عملکرد واقعی سایت است. در حالی که این طور نیست.
روشهای زیادی هستند که به کمک آن ها می توانید سرعت سایت خود را بالا برده و یک شاخص سبز کسب کنید. برای مثال بهینه کردن کدهای سایت و غیر فعال کردن کدهای اضافی css و js می توانند در بهبود سایت شما موثر باشند.

ارتباط بین سئو و ابزار Page Speed Insights
بی شک سرعت سایت یک معیار واقعی در سئوی سایت محسوب می شود. که سئو کاران بسیار به آن توجه می کنند. همچنین نرخ پرش، زمان حضور کاربران در سایت، محتوای باکیفیت، امنیت ترافیک سایت و … مواردی هستند که در سئو سایت بسیار مهم هستند. شاخص Page Speed Insights به تنهایی نمی تواند در بهبود سایت موثر باشد. این شاخص نتیجه چند تحلیل کلی بر روی سایت شما است. هرچند این شاخص نتیجه سلامتی سایت شما از نظر گوگل است اما به تنهایی کارساز نیست.
چگونه سرعت سایت خود را بالا ببریم؟
- فعال کردن فشرده سازی درخواست های http که این کار باعث کاهش حجم داده ها می شود و زمان پاسخگویی را به حداقل می رساند.
- از تغییر آدرس دوری کنید. یک سایت واکنش گرا استفاده کنید. که نیازی هم به تغییر آدرس ندارد.
- زمان پاسخگویی سرور را کاهش دهید. شما می توانید با بررسی پایگاه داده، کوئری ها، منبع تغذیه cpu، کمبود حافظه و … که باعث تاخیر در پاسخگویی می شوند. مشکلات سرعت را تا حدی کاهش دهید.
- راه دیگر افزایش قدرت کش مرورگرها است. همه مرورگرها باید قدرت کش مطالب را داشته باشند. این کار به کاربران در استفاده دوباره از داده ها با سرعت بیشتر کمک می کند.
- حذف کدهای اضافی و کوتاه کردن کدهای css و جاوا و همچنین کوتاه کردن نام متغیرها به کاهش منابع و داده ها کمک می کند.
- بهینه کردن تصاویر یکی دیگر از راههای افزایش سرعت است زیرا تصاویر باعث افزایش حجم صفحه می شوند. پس برای استفاده از عکس ها باید آنها را کاملا بهینه کنیم.
- باید فرایند پردازش کدهای css به حداقل برسد. تا باعث اختلال در رندر صفحه نشود.
- با حذف اسکریپت های مسدود شده و بلااستفاده نیز می توانیم. تاخیر در رندر صفحه را به حداقل برسانیم.
نتیجه گیری
راضی نگه داشتن کاربران یکی از نکات بسیار مهم است که باید با آن توجه کنیم و سرعت سایت نیز در تجربه کاربران بسیار موثر است. چون کاربران سایت هایی را که زمان لود آن ها زیاد است را به سرعت ترک می کنند. با ابزار Page Speed Insights می توانید سرعت سایت خود را بسنجید و همچنین این ابزار مشکلاتی را که باعث افت سرعت سایت شده اند را برای ما مشخص می کند و راههایی را نیز پیشنهاد می دهد. امیدوارم با خواندن این مقاله توانسته باشیم به شما کمک کنیم تا این ابزار را بشناسید. تا به شما کمک کند که سرعت سایت خود را بالا ببرید.



